STAY INFORMED
following content serves as a personal note and may lack complete accuracy or
certainty.
Minimal-Mistakes instruction
Useful vscode Shortcut Keys
Git Note
TypeScript_1(Introduction)
Introduction
TypeScript is a superset of JavaScript that adds static typing to the language. It brings several advantages to the development process, making it a useful choice for many developers and projects.
When we code with JavaScript, runtime errors often occur since JavaScript does not check whether the code is fine before it ie executed. The reason why it happens is JavaScript is Interpreted Programming Languages(implementations execute instructions directly, without the need for a separate compilation step).
Also, JavaScript is a dynamically typed language, so we can use variables as we want, but if you make a mistake, it is quite hard to find them.
TypeScript secures these issues. TypeScript introduces static typing, allowing developers to define and enforce types for variables, parameters, and return values. Also with static typing, the codebase becomes more self-documenting.
setting
First, create a folder and go to terminal, and get package.json.
npm init
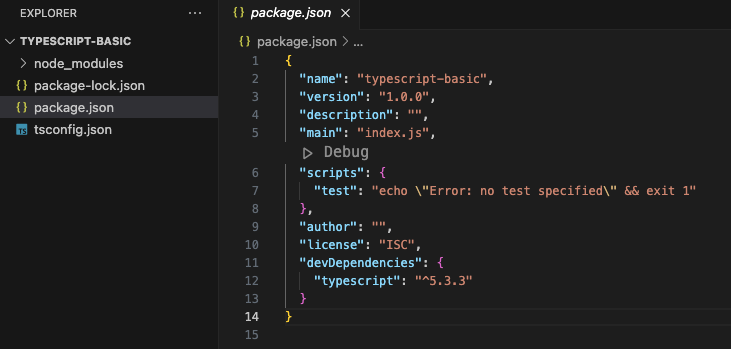
Then you will see package.json.
After, we need to install TypeScript.
npm install --save-dev typescript
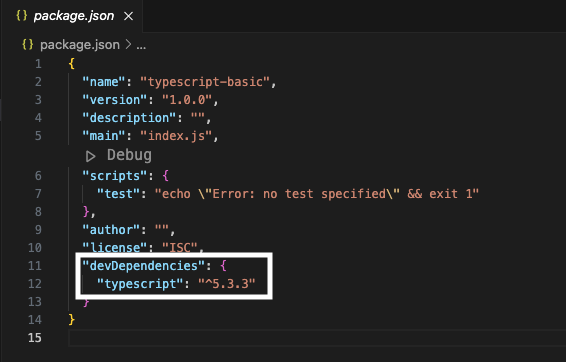
make sure TypeScript is added in devDependencies.

and type this
npx tsc --init
- npx: executing node module
- tsc: TypeScript compiler module
- –init: creating initial setting file
now you will see tsconfig.json file is added.

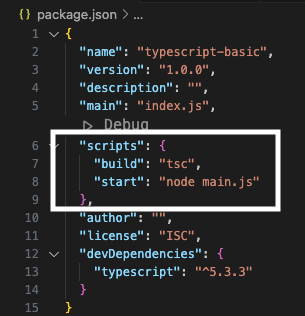
Go to package.json, and modify script part

so that you can run the code with typing ‘npm run build’ for TypeScript, and ‘npm start’ for JavaScript.
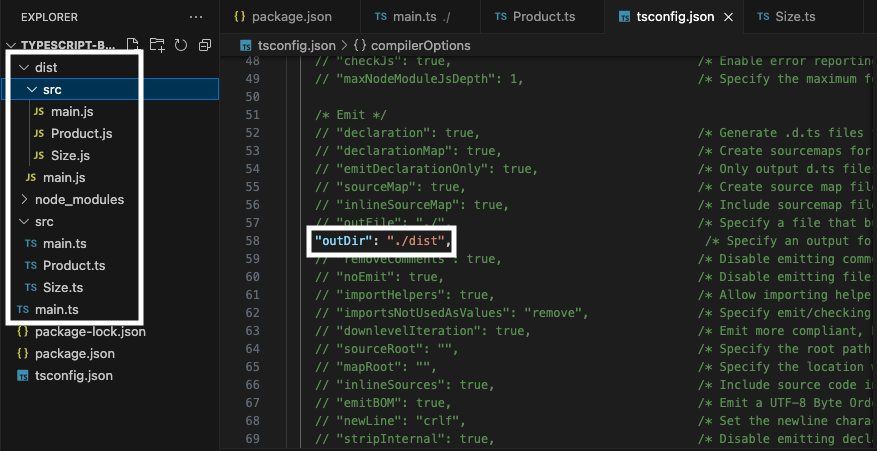
If you create main.ts file and execute it, main.js file will be created since TypeScript compiler(tsc) convert to js. To separate it, go to tsconfig.json and set

The js file will be created in dist directory and it is easy to maintain.
During this process, tsc not only convert to JavaScript file, but also Type Check, Transpile and execute in node.js or web browser.
JavaScript file will be created depending on the version you set. You can change it in tsconfig.json file.