STAY INFORMED
following content serves as a personal note and may lack complete accuracy or
certainty.
Minimal-Mistakes instruction
Useful vscode Shortcut Keys
Git Note
E-Commerce Website Project_4
E-Commerce Website Project_1 E-Commerce Website Project_2 E-Commerce Website Project_3 E-Commerce Website Project_5
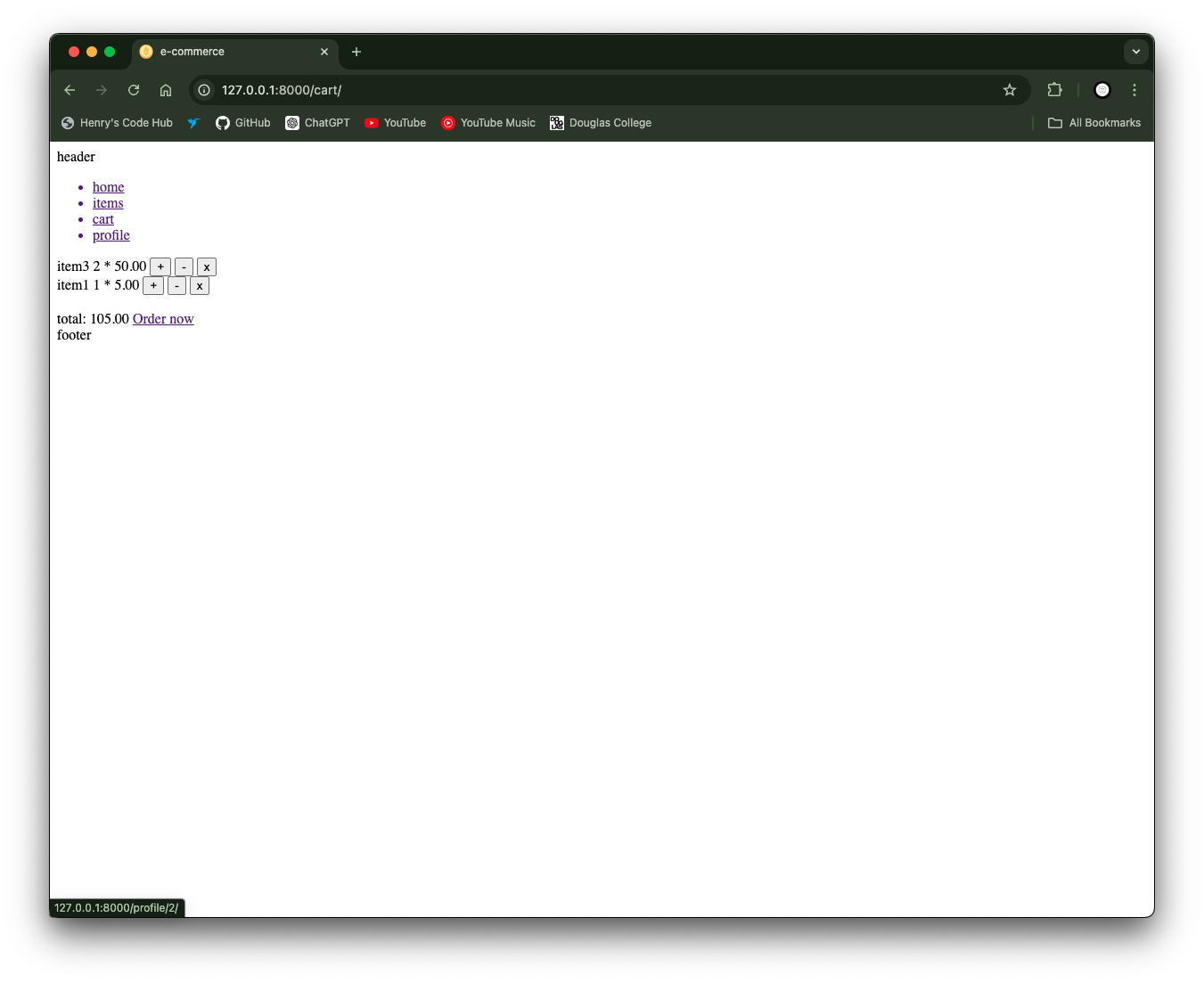
Handle Items in Cart
I made three buttons for adding item, removing item, deleting all items.
<a href="{% url 'increase-quantity' item.item.id %}"><button>+</button></a>
<a href="{% url 'decrease-quantity' item.item.id %}"><button>-</button></a>
<a href="{% url 'remove-item' item.item.id %}"><button>x</button></a>
And the functions be like
# views.py
@login_required
def increase_quantity(request, item_id):
cart = get_object_or_404(Cart, user=request.user)
cart_item = get_object_or_404(CartItem, cart=cart, item_id=item_id)
cart_item.quantity += 1
cart_item.save()
return redirect('cart-list')
@login_required
def decrease_quantity(request, item_id):
cart = get_object_or_404(Cart, user=request.user)
cart_item = get_object_or_404(CartItem, cart=cart, item_id=item_id)
if cart_item.quantity > 1:
cart_item.quantity -= 1
cart_item.save()
else:
cart_item.delete()
return redirect('cart-list')
@login_required
def remove_item(request, item_id):
cart = get_object_or_404(Cart, user=request.user)
cart_item = get_object_or_404(CartItem, cart=cart, item_id=item_id)
cart_item.delete()
return redirect('cart-list')

Payment
Setup
I use Strip which offers many features and offers payment solutions that can scale from small to large businesses.
To use this, install the package.
pip install stripe django
and set API key in settings.py so it will be like env file. You can find the keys on your dashboard.
STRIPE_PUBLISHABLE_KEY = os.getenv("STRIPE_PUBLISHABLE_KEY", "your-publishable-key")
STRIPE_SECRET_KEY = os.getenv("STRIPE_SECRET_KEY", "your-secret-key")
And create the form.
class PaymentForm(forms.Form):
name_on_card = forms.CharField(max_length=100, label="Name on Card")
card_number = forms.CharField(max_length=16, label="Card Number")
expiry_month = forms.CharField(max_length=2, label="Expiry Month (MM)")
expiry_year = forms.CharField(max_length=4, label="Expiry Year (YYYY)")
cvc = forms.CharField(max_length=4, label="CVC")
View
import stripe
from django.conf import settings
stripe.api_key = settings.STRIPE_SECRET_KEY
def process_payment(request, order_id):
order = get_object_or_404(Order, id=order_id)
if request.method == 'POST':
form = PaymentForm(request.POST)
if form.is_valid():
token = request.POST.get('stripeToken')
try:
charge = stripe.Charge.create(
amount=int(order.get_total_price() * 100), 설정
currency='usd',
description=f'Order {order.id}',
source=token,
)
order.is_paid = True
order.paymentId = charge['id']
order.save()
# delete cartItems
user_cart = Cart.objects.get(user=request.user)
user_cart.cart_items.all().delete()
return redirect('payment_success')
except stripe.error.CardError as e:
return redirect('payment_failed')
else:
form = PaymentForm()
return render(request, 'forms/process_payment.html', {'form': form, 'order': order})
And you need success.html and failed.html. Lastly, add
from django.views.generic import TemplateView
path('payment/<int:order_id>', views.process_payment, name='process_payment'),
path('payment/success/', TemplateView.as_view(template_name="success.html"), name='payment_success'),
path('payment/failed/', TemplateView.as_view(template_name="failed.html"), name='payment_failed'),
you can test with these arguments.
Widget Tweaks
Django provides built-in support for login and signup functionality, but to design the pages, you need ‘widget_tweaks’ which lets you customize Django form fields directly in templates.
pip install django-widget-tweaks
INSTALLED_APPS = [
...
'widget_tweaks',
]
Now you can customize login, signup pages. ```html {% load widget_tweaks %} … {{ form.login|add_class:”cp-input”|attr:”placeholder:email”|add_error_class:”error”}} …